Reed
Mobile App Cultivating a Lifetime Reading Habit

Project Type
1-week Design Challenge
Individual Project
Tools
Sketch
Adobe Photoshop
Procreate
My Roles
Product Designer
User Researcher
Deliverables
High-fidelity prototype
Mobile app mockups
What’s Reed?
The idea of designing a book app came from one of my daily design pieces: 23.Onboard.
During 2020, I picked up my reading habit after realizing the amount of time I had spent on social media. I almost forgot how much joy reading could bring me.
I wish more people can recall the joy of reading.
Almost immediately after I came up with the name “Reed”, I decided to expand the project into a design challenge.
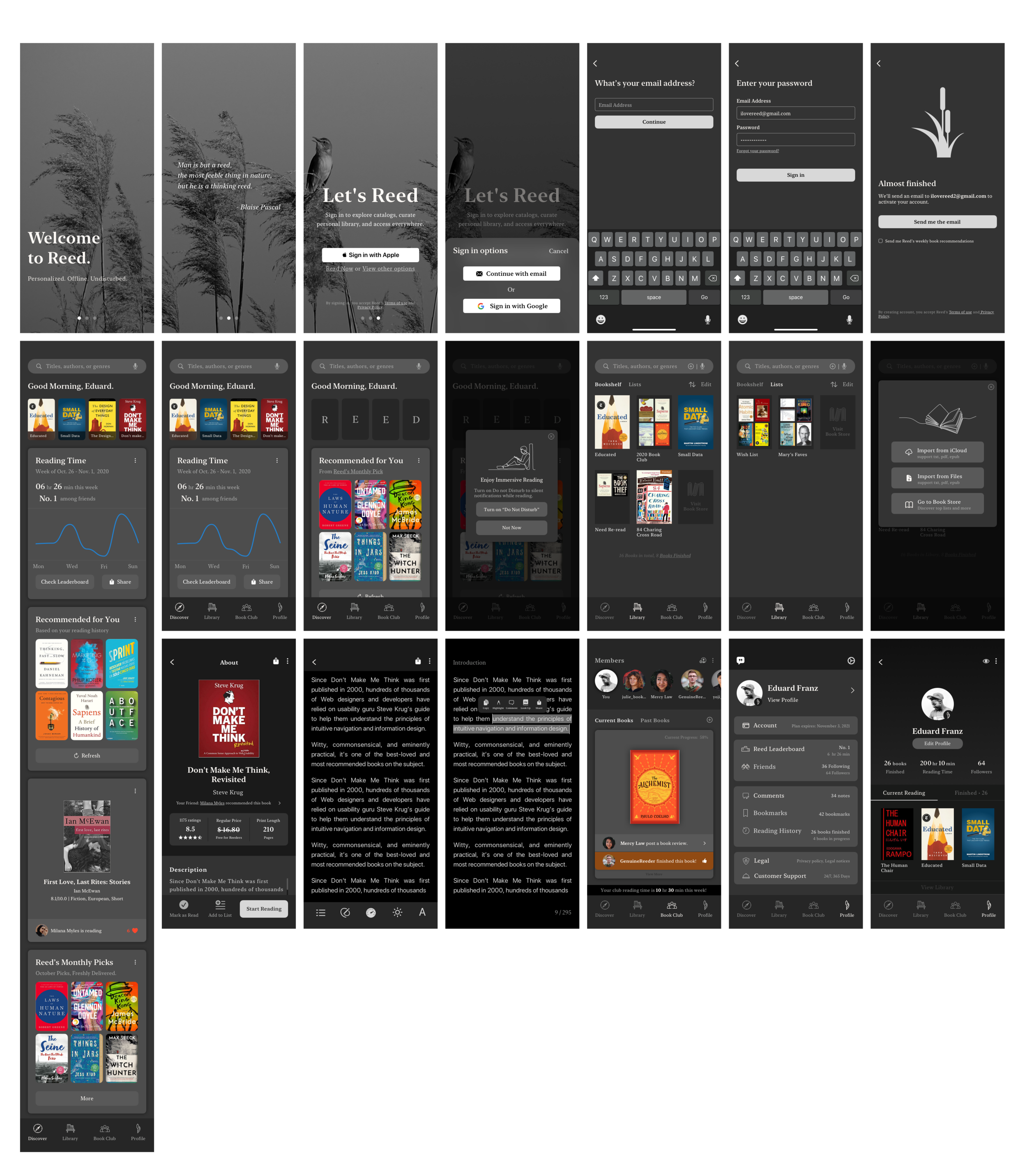
Design Solutions
Design Process
The Problem
According to secondary research, although digital books have been very prevalent nowadays, many readers still prefer reading physical books over digital ones. This led to my initial question:
To encourage users to read more, how might this product simulate a paper book's reading experience?
Empathize
Competitive Analysis
Quite a few of the book apps on the top chart are “story-telling“ or “chat stories“ apps. What does it mean?
Both research and anecdotal evidence show the efficacy of user-generated content (UGC). Why is it so potent?
Because increasingly savvy consumers trust the word of their friends, family, and fellow shoppers over a company's paid advertising campaign. (Colleen, 2020)
User Interview
Due to the pandemic, I conducted virtual interview with 8 participants from all walks of life, aging 20 to 52.
All the questions were open-ended to encourage participants to think out loud and share more details.
Based on interview insights, more research…
Who are digital natives?
Someone who has grown up immersed in digital technology and is technologically adept and engaged. (M. Prensky, 2001)
Digital Natives are technologically savvy and carry an arsenal of technology in their mobile devices. They are smart but impatient and expect results immediately. They are eager participants in the learning process and would prefer experiential learning vs passive learning. They also prefer a collaborative learning environment where they can interact with their peers. (S. Nina, et al., 2017)
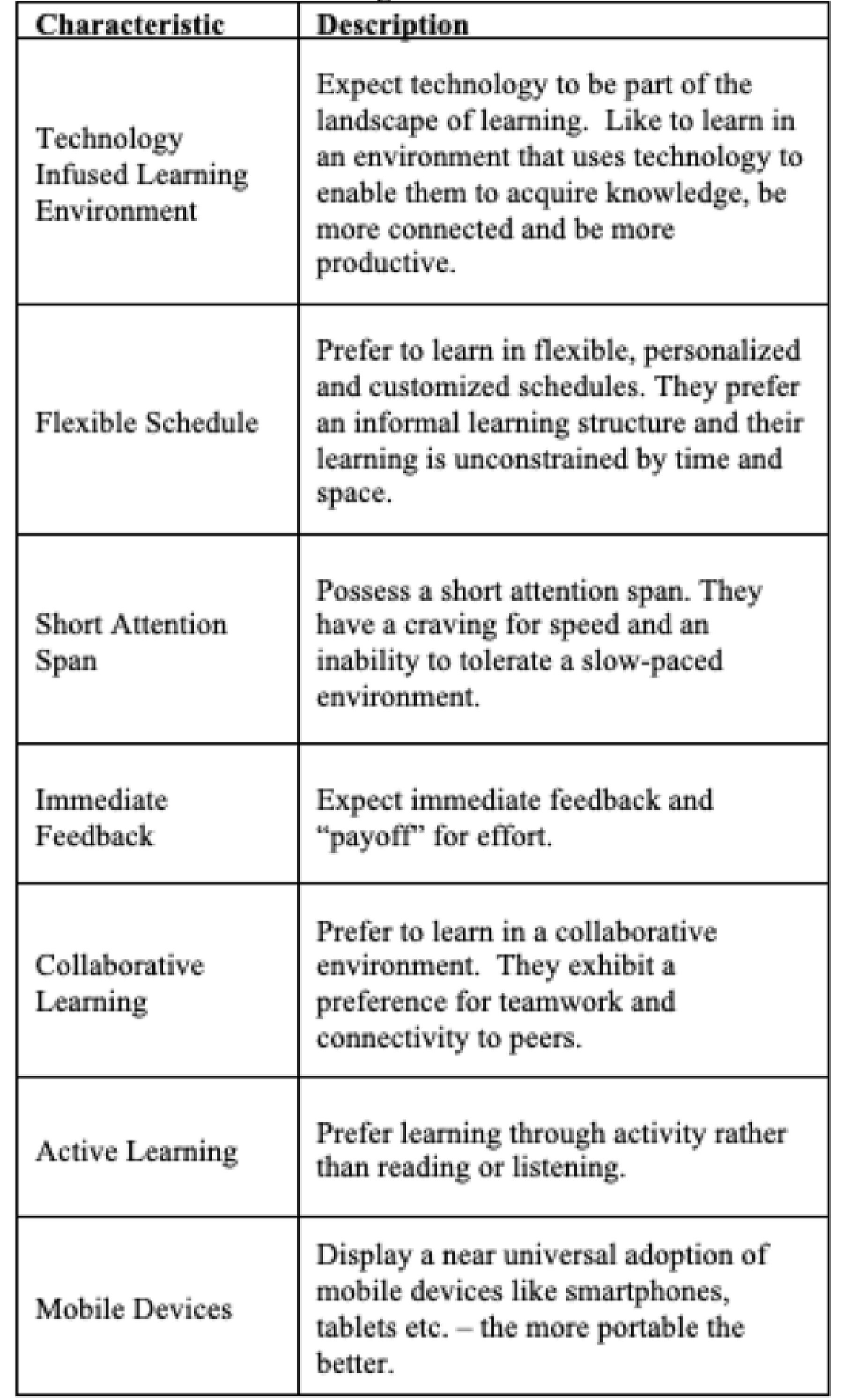
Characteristics of Digital Natives (S. Nina, et al., 2017)
Hence, I identified the opportunity areas for Reed:
Help users stay focused while reading.
Disable notifications to block users from any disturbance.
Straightforward navigation to assist users in reaching goals more effortlessly.
Easy to use for everyone, everywhere.
Curate an organized personal library.
Font size, paper material, flip over effect, brightness.day/night mode, turn on/off friends' comment, easy import, etc. Users should be able to enjoy personalized experience.
Accessibility for all age groups.
A platform for innovation and deeper engagement.
Reading Time Leaderboard to trigger positive reinforcement.
Book club to share progress and thoughts.
Get personalized recommendations.
Define
Target Audience
For this design piece, the target user group was digital natives, especially students and young professionals with middle to high level of buying power and lots of fragmented time.
The target users actively seek personal development and wish to read high-quality books effortlessly from a compact device.
Persona Development
Reframe Design Question
The findings above helped me further narrow down the problem scope, so I came up with the final design question:
How might this product help digital natives read more, with accessibility for all age groups?
Information Architecture
With higher-level goals and opportunity areas in mind, I defined Reed’s product structure.
During onboarding, users can choose to turn on Do Not Disturb.
Users can view weekly read time and access recently opened books from home screen.
Users can create a book club to read books together.
Early Sketches
After that, I started to brainstorm key features based on the user needs on a whiteboard.
With that in good shape, I moved forward to lo-fi prototypes.
Some of Early Sketches
Design Solutions
Design System
I adopted a “no color” design to emphasize a simple, sophisticated, and consistent brand image.
The black and white color palette also acts to convey retro-ness or invoke nostalgia, to recall the memory of reading a physical book.
“If your design is complex or heavy on content, then reduce color levels.” - The Psychology of Color, Nick Kolenda
High-Fidelity Mockups
Design Overview
High-Fidelity Mockups
Onboarding
High-Fidelity Mockups
Main Screen Layout
High-Fidelity Mockups
Do Not Disturb
Users can choose to turn on Do Not Disturb.
High-Fidelity Mockups
Key Screens: Discover
High-Fidelity Mockups
Key Screens: Library
High-Fidelity Mockups
Book Information & Reading Interface
High-Fidelity Mockups
Key Screens: Book Club
A single user is expected to join only one book club.
It will enhance the importance of the club and reduce excessive information intake from multiple clubs/groups.
Some of the functions that perform as positive reinforcement, such as reading time and comments(user-generated content, UGC), are also adopted here. Ideally, it will strengthen the motivating effect.
High-Fidelity Mockups
Key Screens: Profile
Design Reflection
Next Steps
In-depth user research, test and iteration.
Dive deeper towards social features. How to encourage dynamic discussion in the longer-term (encourage members to read a book together, for example )?
Since iOS 14 has launched at the time of writing, consider designing widgets that display reading time and recently opened books to encourage users to read more books.
My Takeaways
Yes, I’ve discovered my passion! It was my very first design project I ever initiated/participated. Coming from a marketing background, I was not sure if UX design would be the “right” path for me. But when I got involved in this human-centered design process firsthand, I knew that this is what I have been looking for. Understanding what users really need from user research, tailoring a solution for the generated insights, and making users’ lives easier, this makes me happy from the bottom of my heart.
There’s no linear path. The ideation process required me to revisit my research data and design question multiple times. This iterative process helped me approach the design problem in a more flexible and dynamic way.
Thank you for scrolling.